혹시 ALT 태그 라는걸 들어보셨나요?
ALT 태그는 대체 텍스트라고도 불리는데요.
이미지를 설명하는 텍스트라고 보면 됩니다.
이 태그는 사실 시각 장애인들을 위해 설계되었고 음성으로 이미지의 내용을 전달하는 도구, 즉 리더기가 이 텍스트를 읽어주게 됩니다.
뿐만 아니라 검색 엔진이 해당 이미지를 이해하는데도 사용됩니다.
ALT 태그 모습(HTML)

ALT 태그가 없는 이미지 HTML
<img src="puppy.jpg" alt="강아지"/>alt=”강아지” 이 부분이 alt태그가 사용된 것입니다.
이 정보를 검색엔진이 읽게 되는거죠.
ALT 태그 최적화 방법
앞서 ALT태그는 이미지를 설명하는 내용을 적는다고 말씀드렸죠?
ALT 태그 최적화 방법은 간단합니다. 가능한 이미지를 자세히 설명 하면 됩니다.
이때 타겟 키워드를 자연스럽게 녹여주면 더욱 좋겠죠?
만약 ‘강아지’ 라는 키워드를 메인 타켓으로 한다면 ‘강아지’를 넣어주면 됩니다.
이때 ‘강아지’ 키워드로 상위 노출 하겠다고 하여 아래와 같이 작성하는 분이 계신데요.
안좋은 예시)
<img src="puppy.jpg" alt="강아지 개 아기 강아지 멍멍이 애완견 새끼 강아지 리트리버 래브라도 울프하운드 세터 포인터 강아지 잭 러셀 테리어 강아지 개 사료 저렴한 개 사료 강아지 먹이"/>이렇게 불필요한 키워드를 남발하는 행위를 keyword stuffing(키워드 스터핑)이라고 합니다.
초창기 구글 검색엔진은 검색된 키워드가 페이지 내에 많을수록 검색 순위 상위에 노출되었지만 더 이상 이러한 방법은 통하지 않습니다. 오히려 패널티를 받게 되죠.
좋은 예시)
이미지를 잘 설명하면서 키워드가 자연스럽게 들어가는게 포인트입니다.
<img src="puppy.jpg" alt="파란공 가져오기 놀이를 하는 강아지"/>간혹 이미지 파일명 작성법과 헷갈리는 분은 띄어 쓰기마다 -(하이픈)을 넣어주기도 하는데요. alt 태그는 위와 같이 자연스럽게 작성해주시면 됩니다.
대체 텍스트 넣는 방법(워드프레스, 티스토리)
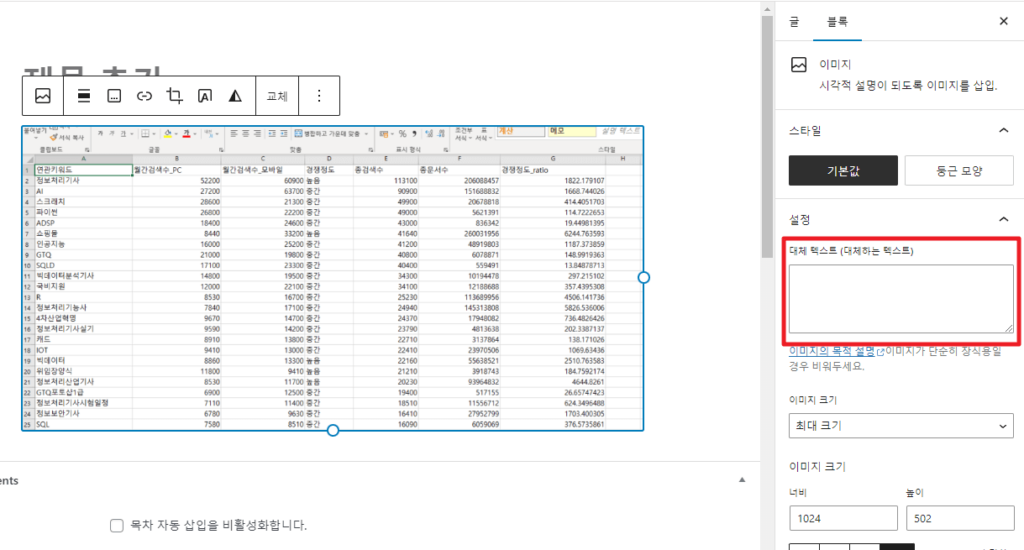
워드 프레스
이미지 업로드 후 해당 이미지를 클릭하면 우측 사이드바가 활성화 됩니다.
그 후 대체 텍스트에 값을 입력해 주면 됩니다.

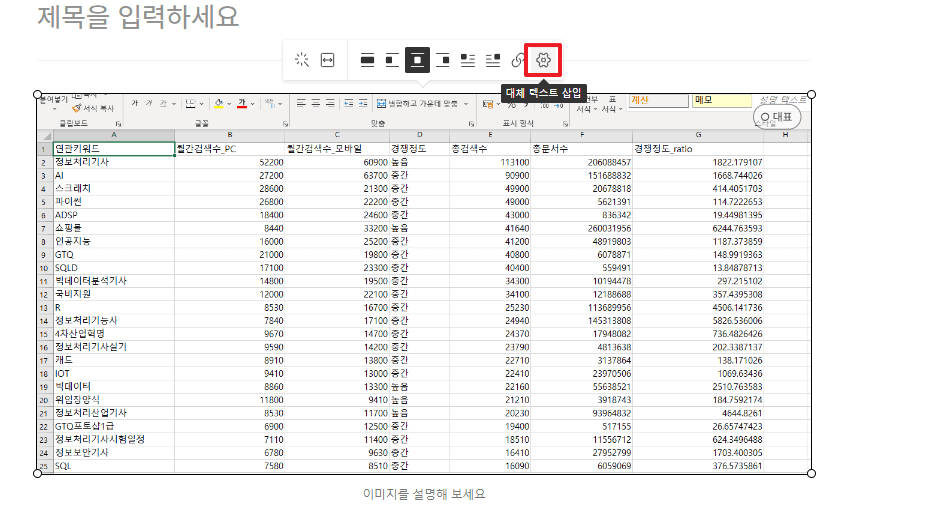
티스토리
티스토리도 마찬가지로 이미지를 클릭한 후 톱니바퀴 아이콘을 클릭하면 대체 텍스트이 가능합니다.

티스토리는 ALT 태그를 보다 쉽게 넣는 방법이 있습니다. 관심 있는 분은 이 글을 참조바랍니다.
결론
지금까지 간단히 ALT 태그란 무엇인지 그리고 최적화 방법에 대해 알아보았습니다.
어렵지 않지만 번거로운 작업일 수 있는데요.
이러한 사소한 디테일이 남들 보다 앞서가는 경쟁력이니 꼭 습관화 하시길 바랍니다.