매번 일일이 썸네일 만든다고 고생하고 계시진 않나요?
물론 화려한 디자인의 멋진 썸네일은 직접 제작 하는게 맞습니다.
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
하지만 심플한 디자인이라면 자동 생성기를 이용하는게 정답입니다.
사용 방법
1) 기본 사용 방법
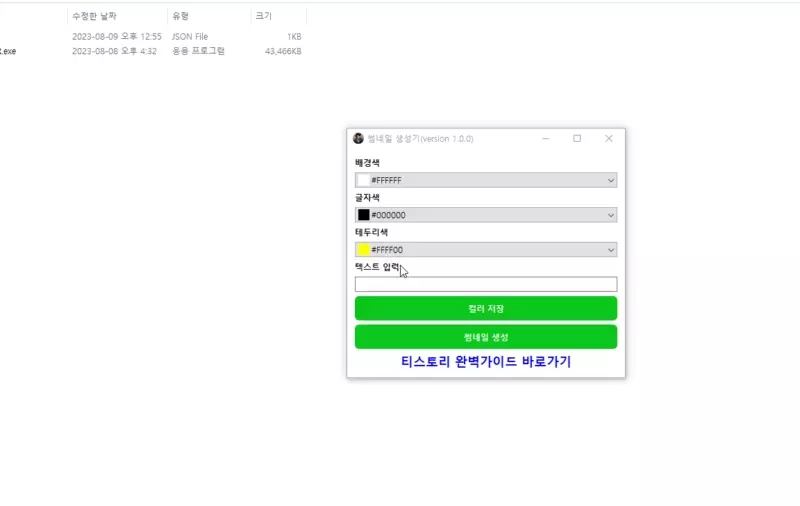
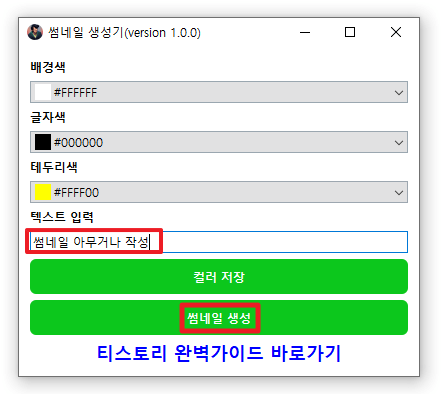
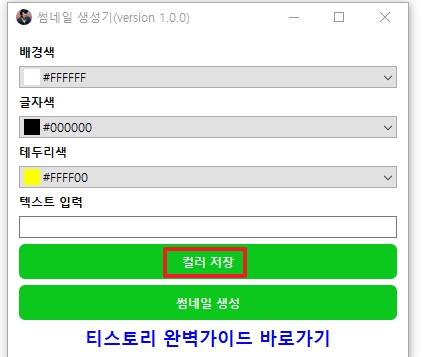
프로그램 실행 후 텍스트 입력란에 썸네일로 사용할 글자를 넣어줍니다.
그 후 썸네일 생성 버튼을 클릭 하면 자동 생성됩니다.


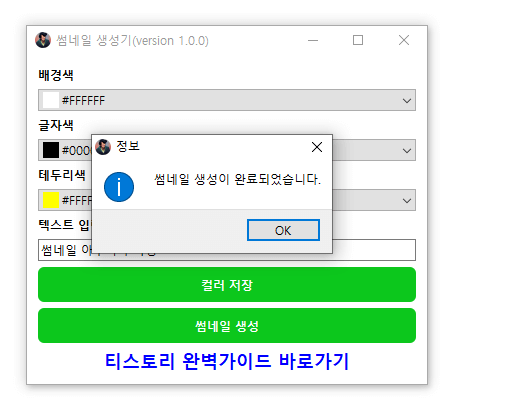
1초 정도 기다리면 자동으로 썸네일이 생성된 디렉토리가 뜨니까 바로 확인할 수 있습니다.
결과를 확인해볼까요?
<예제 결과>

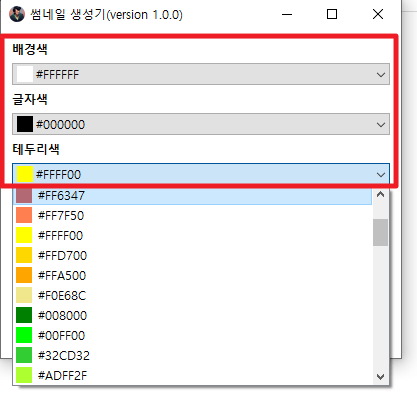
2) 커스텀 하기
배경색, 글자색, 테두리 색을 여러분 입맛에 맞게 수정 할 수 있습니다. (100가지 색상)

지정한 색조합으로 계속 사용하고 싶다면 컬러 저장 버튼을 눌러주세요.

‘colors.json’ 이라는 파일이 생성 될텐데요. 이 파일은 저장한 색조합 정보가 저장된 파일입니다.
파일을 삭제하면 다시 컬러를 저장해야 하니 주의 하기 바랍니다.

다운로드 받는 방법
이 링크로 폼을 작성해주세요.
해당 메일로 다운로드 링크를 전달 드립니다.