‘블로그 글 길게 작성하기’에서 알아 봤듯이 챗gpt로 긴 글을 작성하기 위해선 개요를 먼저 작성한 후 그 개요를 기반으로 글을 재작성해야 합니다.
그러다보니 자연스럽게 복사 붙여넣기하는 작업이 많아지는데요.
빙 챗gpt를 이용하면 이러한 번거로운 작업을 보다 효율적으로 할 수 있습니다.
outline 작성 요청
빙 챗gpt 실행
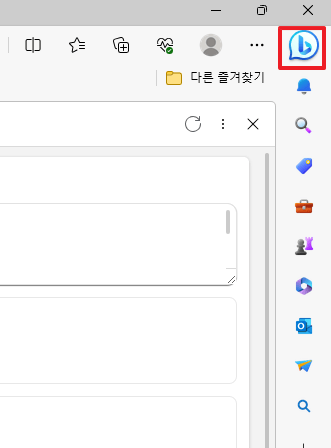
마이크로소프트 엣지를 실행한 뒤 우측 상단 빙 챗GPT 아이콘을 클릭합니다.

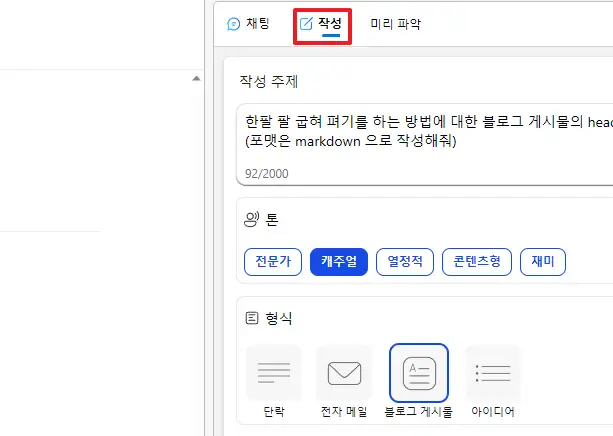
작성 탭 클릭

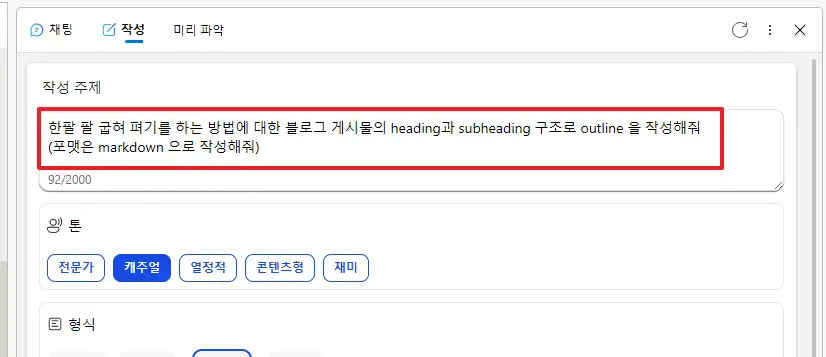
작성 주제 입력
작성 주제란에 개요 작성 프롬프트를 입력합니다.(아래 프롬프트 참고)
[포스팅 주제] 에 대한 블로그 게시물의 제목과 부제목 구조로 outline 을 작성해줘. (포맷은 markdown으로 작성해줘)

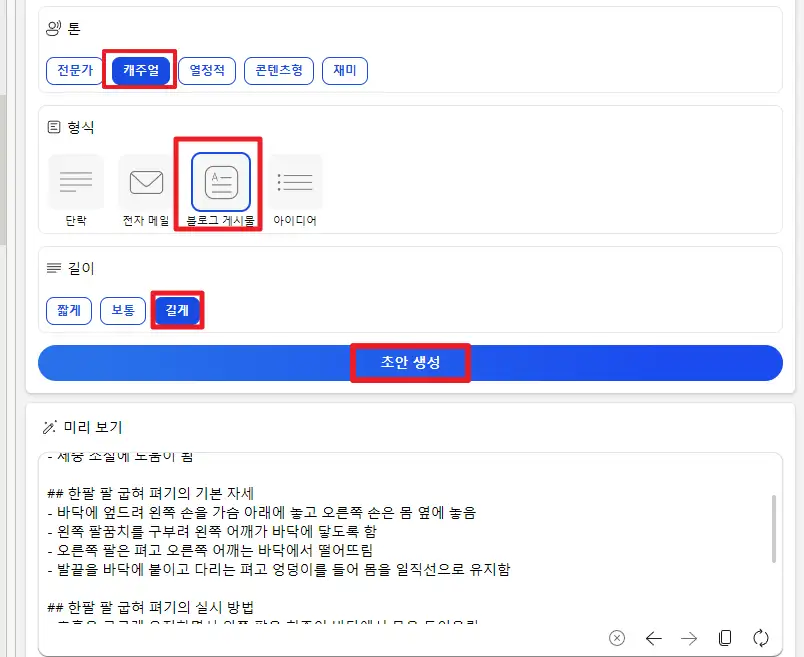
톤, 형식 및 길이 지정
정답은 없습니다. 여러분 스타일에 맞게 선택해주세요.
완료가 되었으면 초안 생성 버튼을 누릅니다.

작성 완료된 outline 붙여넣기
이제 작성 완료된 outline을 붙여넣기 할텐데요. (티스토리 기준)
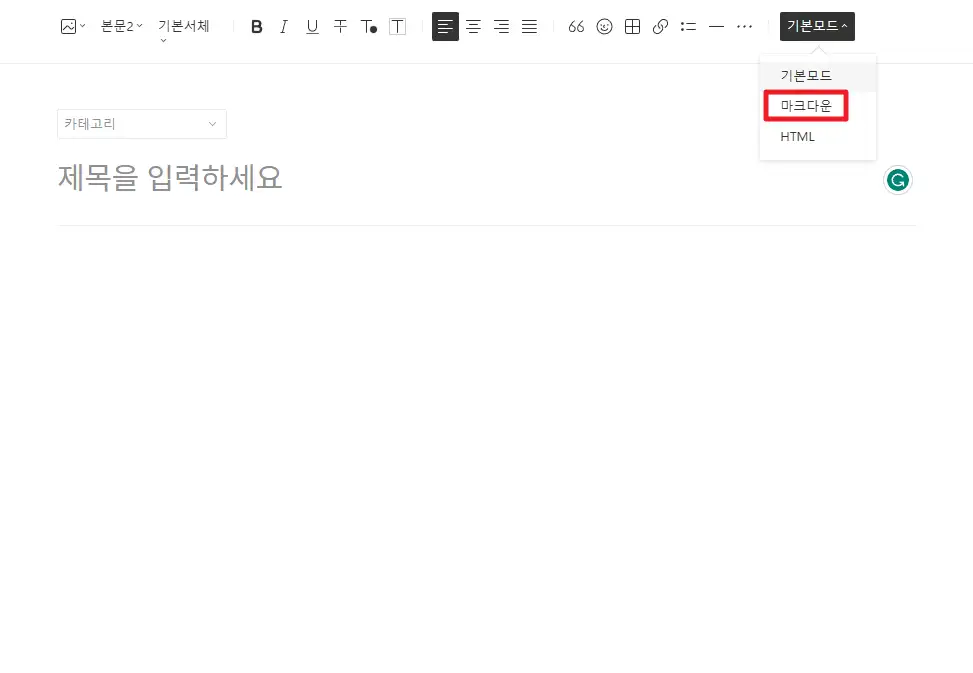
마크다운 포맷 설정
‘기본 모드’가 아닌 ‘마크 다운’ 모드를 설정 해주세요.

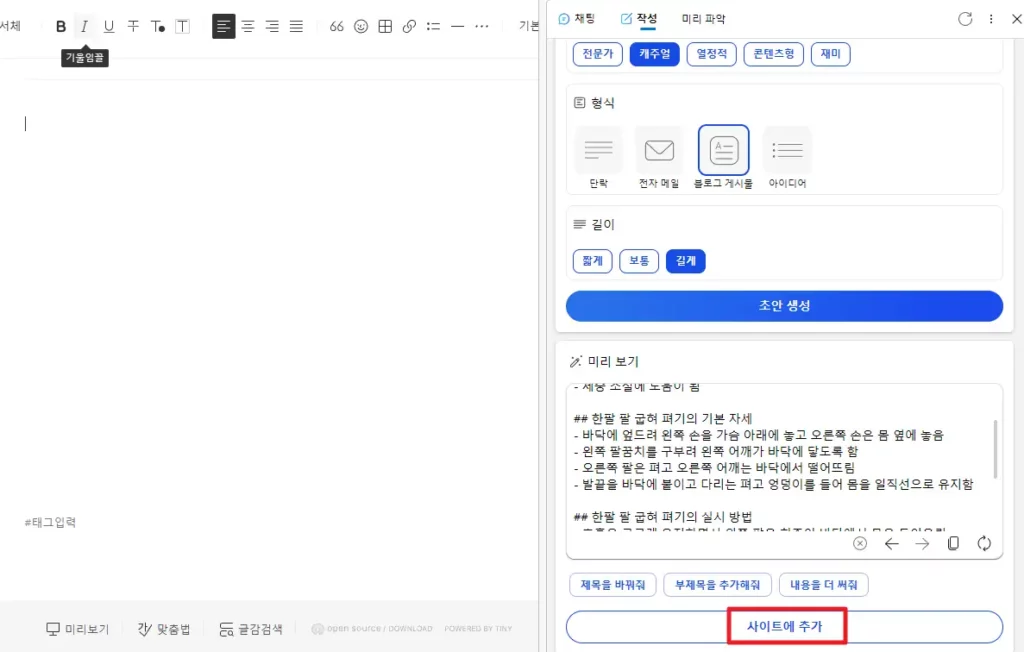
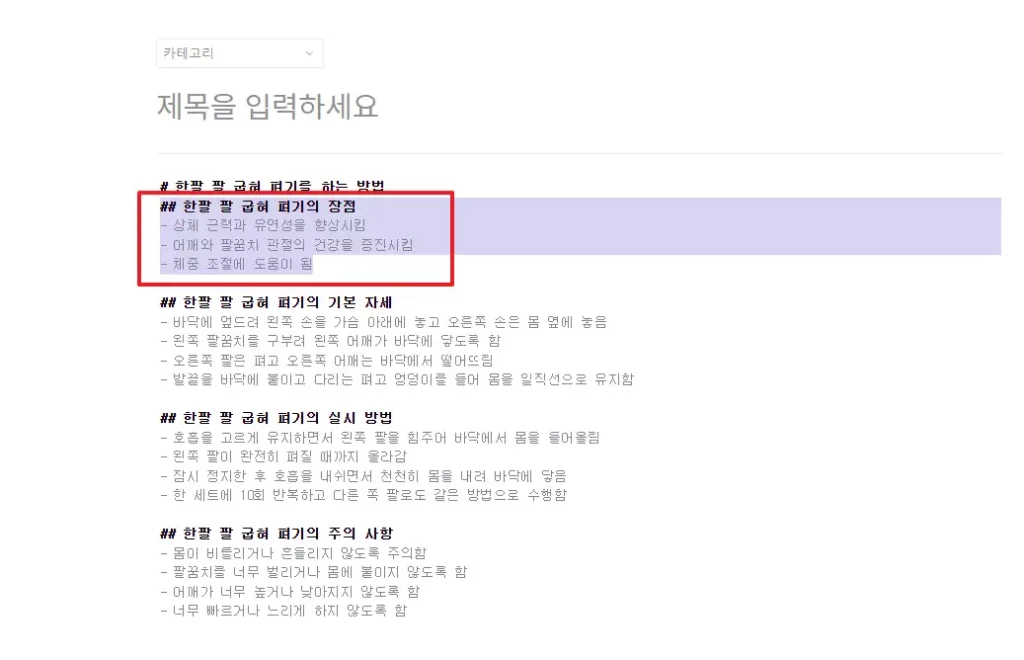
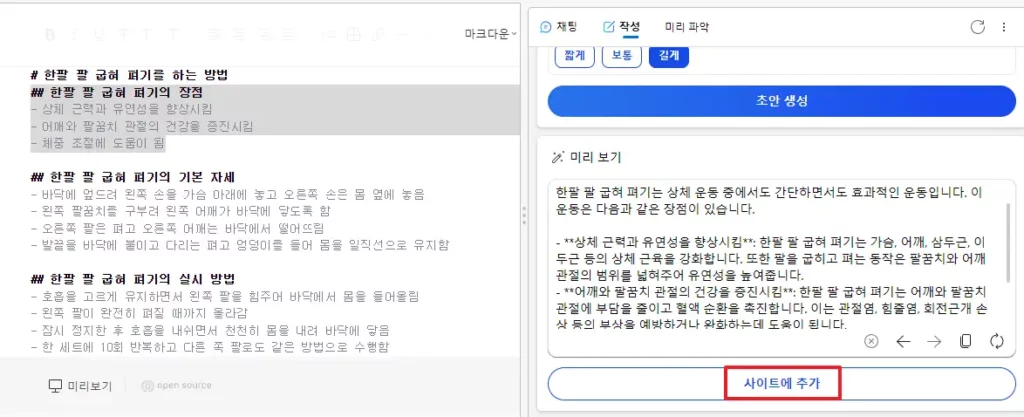
outline 입력하기
적당한 곳에 마우스 커서를 놓고 ‘사이트에 추가’ 버튼 누릅니다.

복사 붙여넣기할 필요 없이 내용이 바로 들어오게 되는데요.
이 기능이 보기 보다 상당히 편리합니다.

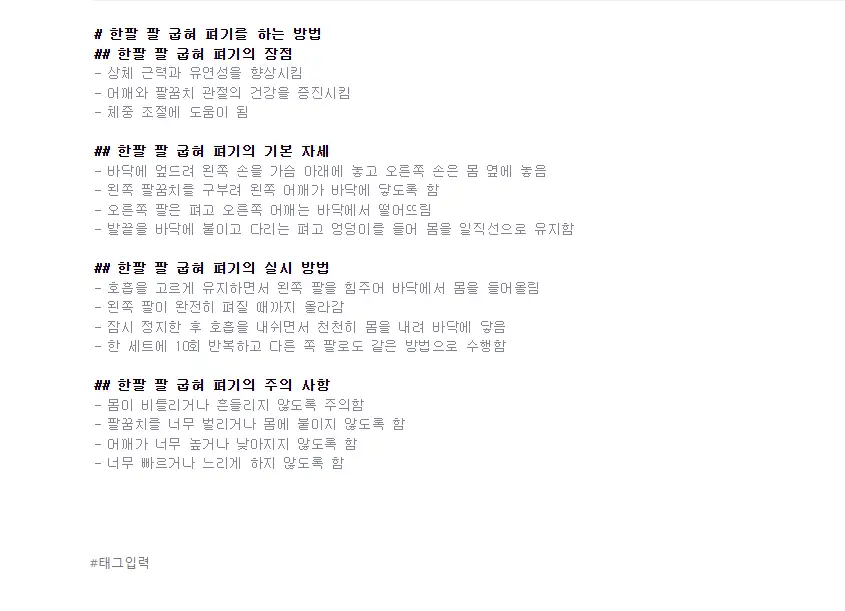
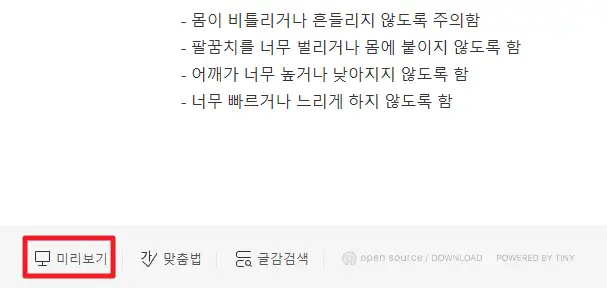
미리보기 확인
미리 보기 버튼을 클릭합니다.

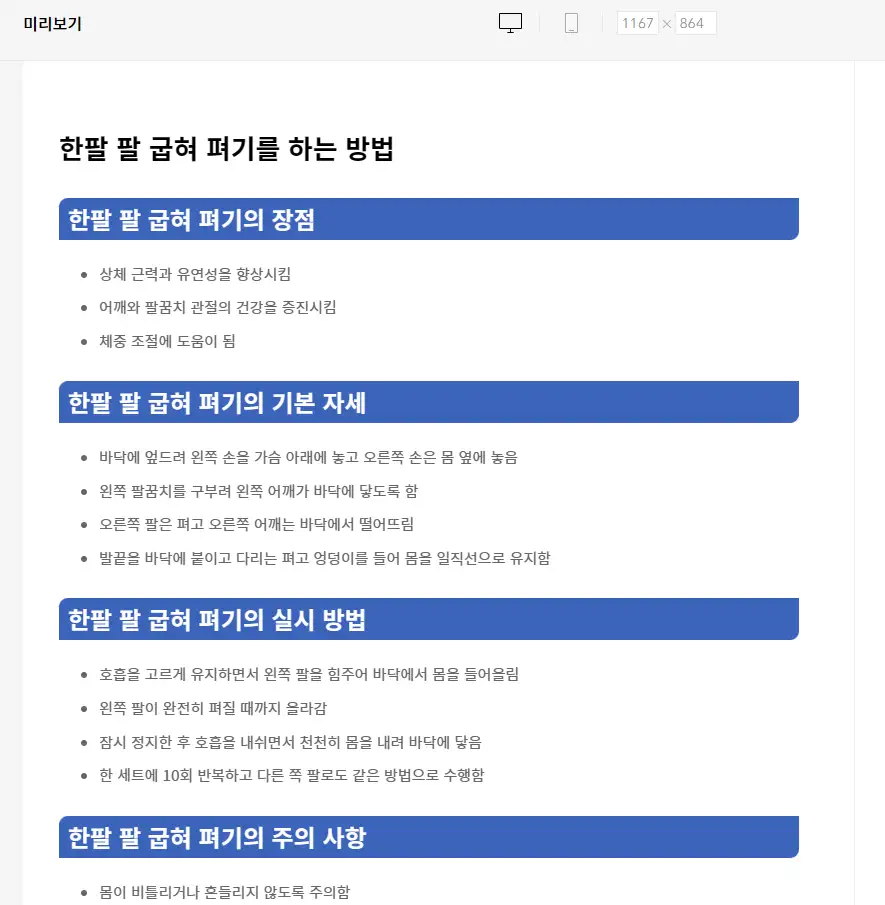
그럼 아래와 같이 멋들어진 형태의 개요가 완성 된것을 확인할 수 있습니다.
(소제목 스타일은 css가 적용된 것입니다.)

전체 블로그 글 작성
이제 각 섹션별로 세부 내용을 작성할 차례인데요.
빙 챗gpt 진가는 이제부터 나타납니다.
하나의 섹션을 복사합니다.

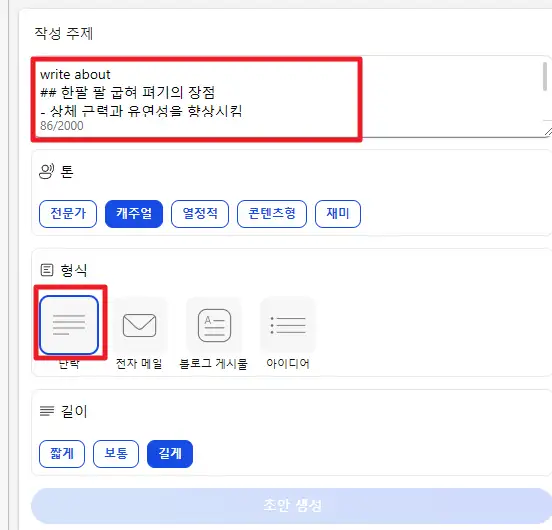
그 후 아래 프롬프트를 복사하여 ‘작성 주제’에 붙여 넣기 합니다.
write about [복사한 섹션] in a subheading structure and format it in markdown.
형식은 ‘단락’을 선택한 뒤 초안 생성 버튼을 클릭합니다.

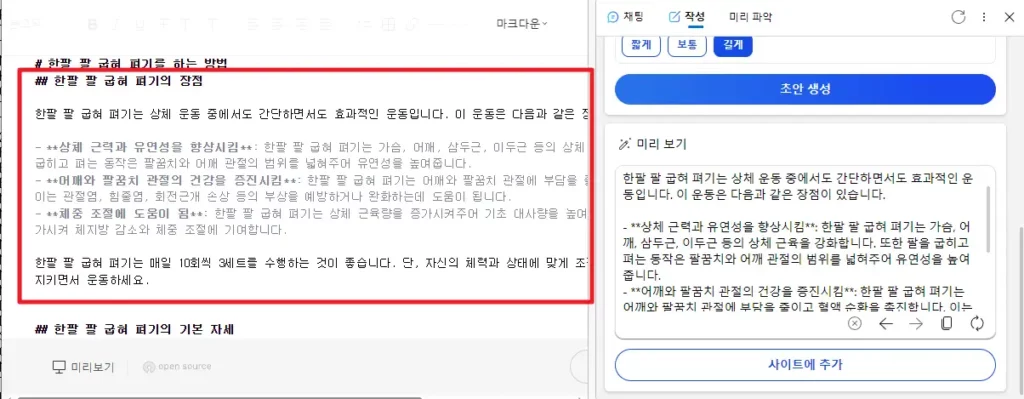
작성이 완료되면 섹션 부분을 블록 지정한 후 사이트 추가 버튼을 누릅니다.

해당 부분이 작성된 내용으로 대체 됩니다.

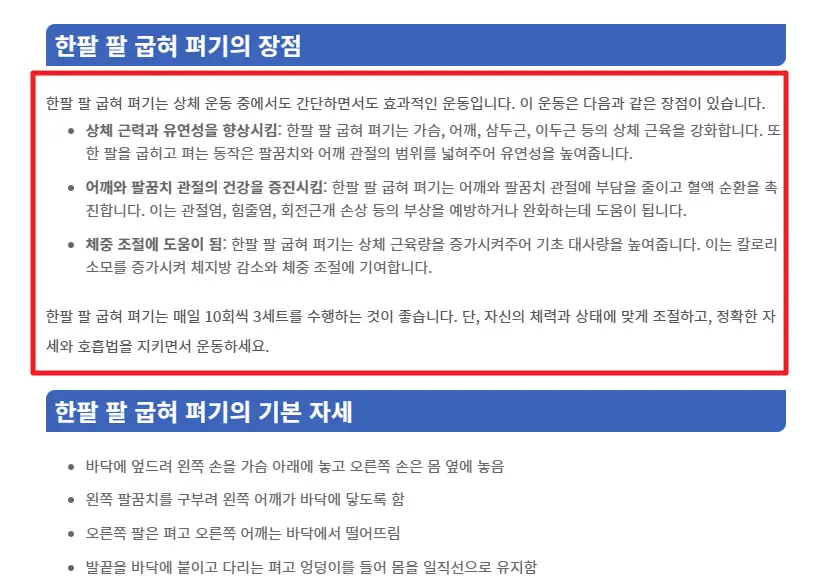
미리보기로 확인해볼까요?

이러한 작업을 각 단락별로 반복해주면 됩니다.
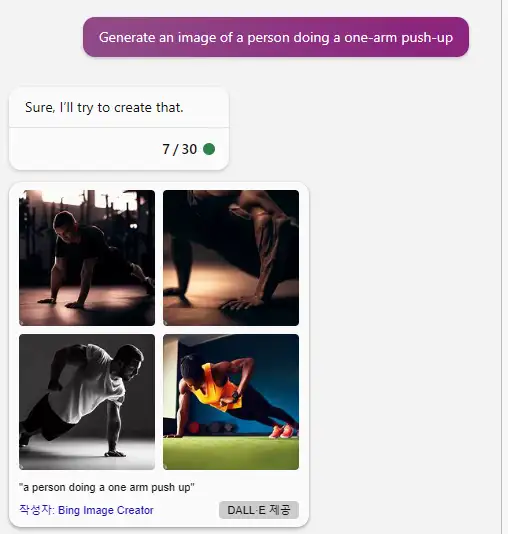
이미지 추가
이외에도 빙 챗gpt는 이미지 생성이 가능합니다.
'Generate an image of a person doing a one-arm push-up’
(한글로 해도 무방 하나 영어로 작성하면 보다 퀄리티 있는 결과를 만들어 낼 수있습니다. 번역이 불편하신 분은 deepl을 추천합니다.)

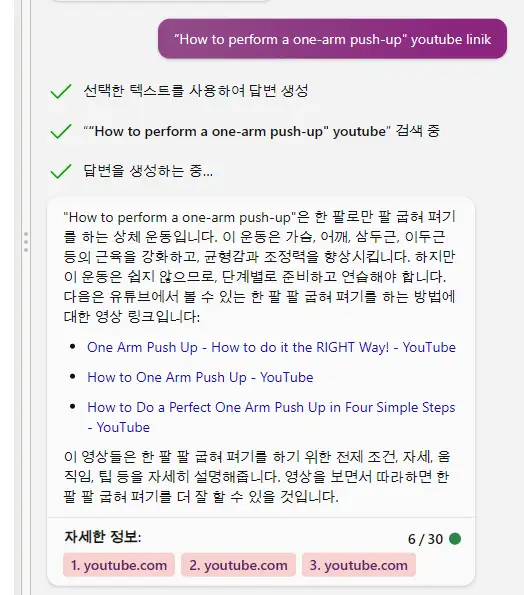
영상 추가
뿐만 아니라 컨텐츠와 관련된 유튜브 영상도 추가할 수 있습니다.
(영상은 포스팅 체류시간을 높이는데 중요한 역할을 합니다.)
“[포스팅 주제]” youtube link

결론
블로그 포스팅 작성은 주제 선정부터 본문 구성까지 많은 시간과 노력을 요구하는데요.
빙 챗GPT를 활용하면 초기 아이디어 구상 및 아웃 라인 작성에 도움을 받을 수 있습니다.
여러 방법을 시도해보며 여러분만의 노하우를 쌓아 가시기 바랍니다.